How to create a content box in Photoshop
Step 1:
Let’s start out by creating a new file. I used a 400×200 pixels canvas set at 72dpi, and I filled my background with a white color. Now create a new layer set and give it a name.
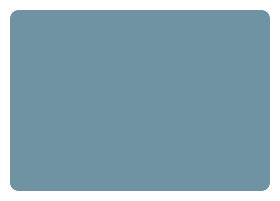
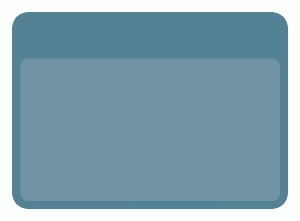
Select the Rounded Rectangle Tool and above your screen under the options palette choose Fill Pixels, set the radius to 14 px and check anti-aliased. Create a new layer and draw a rounded rectangle with 260×181 px dimensions and #7093A4 color shade.
Step 2:
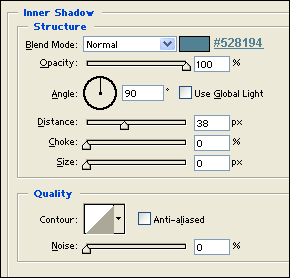
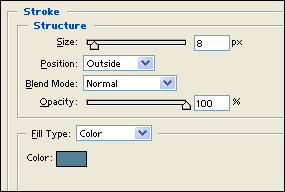
Under Layer Style(Layer > Layer Style) add an Inner Shadow and Stroke blending options to your blue rounded rectangle layer.
Step 3:
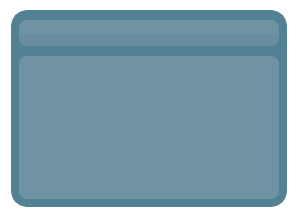
Now draw a rounded rectangle with 260×26 px dimensions and #7093A4 color shade.
Step 4:
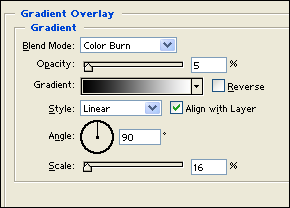
Under Layer Style(Layer > Layer Style) add a Gradient Overlay blending option to your smaller rounded rectangle layer.
Step 5:
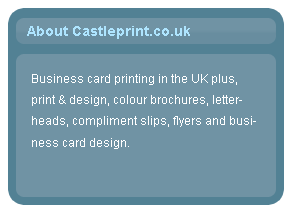
Now choose the Horizontal Type Tool and set the font family to Arial, bold, 14 pt, none and #AEE5FF color shade. In a new text layer type the title text of of your box.
Step 6:
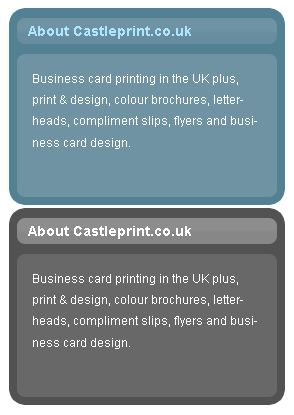
Add your content using font Arial, regular, 12 pt and white for color. This is just one of a number of ways of creating boxes in Photoshop.













Leave a Reply